本文最初来自我的博客文章。我放这篇文章是为了演示如何使用 AstroPaper 主题写博客文章。
我使用 NextJS 和无头 CMS 开发我的第一个作品集网站和博客的经历。

动机
自从大学生活以来,我一直在想用我的自定义域名(satnaing.dev)启动我自己的网站。但直到这个项目之前,这一直没有实现。我已经完成了几个关于 Web 应用程序开发的项目和工作,但我没有努力去做这件事。
那么,“博客呢?“你可能会问。是的,博客也在我的项目列表中有一段时间了。我一直想用一些最新的技术做一个博客项目。然而,我一直忙于我的工作和其他项目,所以博客项目从未开始。
这些天,我倾向于开发自己的项目时注重质量而不是数量。项目完成后,我通常会在 Github 仓库中放一个适当的 readme 文件。但 Github 仓库的 readme 只适合技术方面(这只是我的想法)。我想写下我的经历和挑战。因此,我决定制作自己的博客。另外,在这一点上,我有足够的经验和信心来开发这个项目。
技术栈
对于前端,我想使用 React。但仅仅使用 React 对 SEO 来说不够好;而且我必须考虑许多因素,如路由、图片优化等。所以,我选择 NextJS 作为我的主要前端技术栈。当然还有用于类型检查的 TypeScript。(据说当你习惯了 TypeScript 就会爱上它 😉)
对于样式,我使用 TailwindCSS。这是因为我喜欢 Tailwind 提供的开发体验,而且与其他组件 UI 库(如 MUI 或 React Bootstrap)相比,它有很多灵活性。
这个项目的所有内容都存放在 GitHub 仓库中。我所有的博客文章(包括这一篇)都是用 Markdown 文件格式写的,因为我很习惯这个。但为了轻松地编写 Markdown 及其前置元数据,我使用 Forestry 无头 CMS。它是一个基于 git 的 CMS,可以提供 Markdown 和其他内容。因此,我可以使用 Markdown 或所见即所得编辑器写内容。此外,用它写前置元数据也很轻松。
图片和资源上传并存储在 Cloudinary 中。我通过 Forestry 连接 Cloudinary,并直接在仪表板中管理它们。
总之,这些是我在这个项目中使用的技术栈。
- 前端:NextJS (TypeScript)
- 样式:TailwindCSS
- 动画:GSAP
- CMS:Forestry 无头 CMS
- 部署:Vercel
功能
以下是我的作品集和博客的一些特定功能
SEO 友好
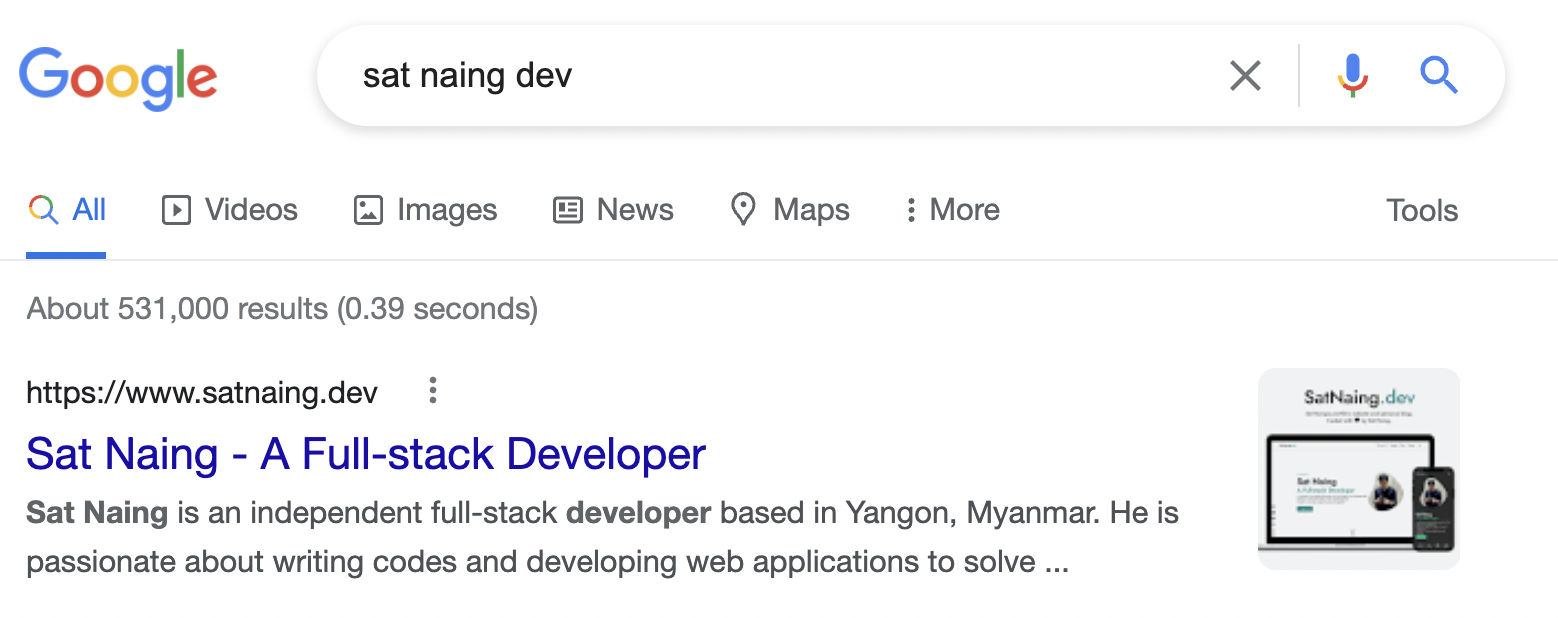
整个项目的开发都考虑到了 SEO。我使用了适当的元标签、描述和标题对齐。这个网站现在已被 Google 索引。
你可以在 Google 上使用”sat naing dev”等关键词搜索这个网站

此外,由于正确使用了元标签,当在社交媒体上分享时,这个网站会显示得很好。

动态站点地图
站点地图在 SEO 中扮演着重要角色。因此,这个网站的每个页面都应该包含在 sitemap.xml 中。每当我创建新的内容、标签或分类时,我的网站都会自动生成站点地图。
明暗主题
由于近年来暗色主题的趋势,现在许多网站都默认包含暗色主题。当然,我的网站也支持明暗主题。
完全可访问
这个网站是完全可访问的。你可以只使用键盘就能导航。我采用了所有 a11y 增强最佳实践,如在所有图片中包含替代文本、不跳过标题、使用语义 HTML 标签、正确使用 aria 属性。
搜索框、分类和标签
所有博客内容都可以通过搜索框搜索。此外,内容可以通过分类和标签进行过滤。这样,博客读者可以搜索和阅读他们真正想要的内容。
性能和 Lighthouse 分数
由于适当的开发和最佳实践,这个网站获得了很好的性能和 lighthouse 分数。这是这个网站的 lighthouse 分数。

动画
最初我使用 Framer Motion 为这个网站添加动画和微交互。然而,当我试图使用一些复杂的动画和视差效果时,我发现与 Framer Motion 集成不太方便(可能是因为我不太擅长也不太习惯使用它)。因此,我决定使用 GSAP 来实现所有的动画。它是最流行的动画库之一,能够实现复杂和高级的动画。你可以在这个网站的几乎每个页面上看到动画和微交互。

结语
总之,这个项目给了我很多关于开发博客网站(SSG)的经验和信心。现在,我已经获得了关于基于 git 的 CMS 以及它如何与 NextJS 交互的知识。我还学习了关于 SEO、动态站点地图生成和 Google 索引程序的知识。我将在未来制作更好的项目。敬请期待!✌🏻
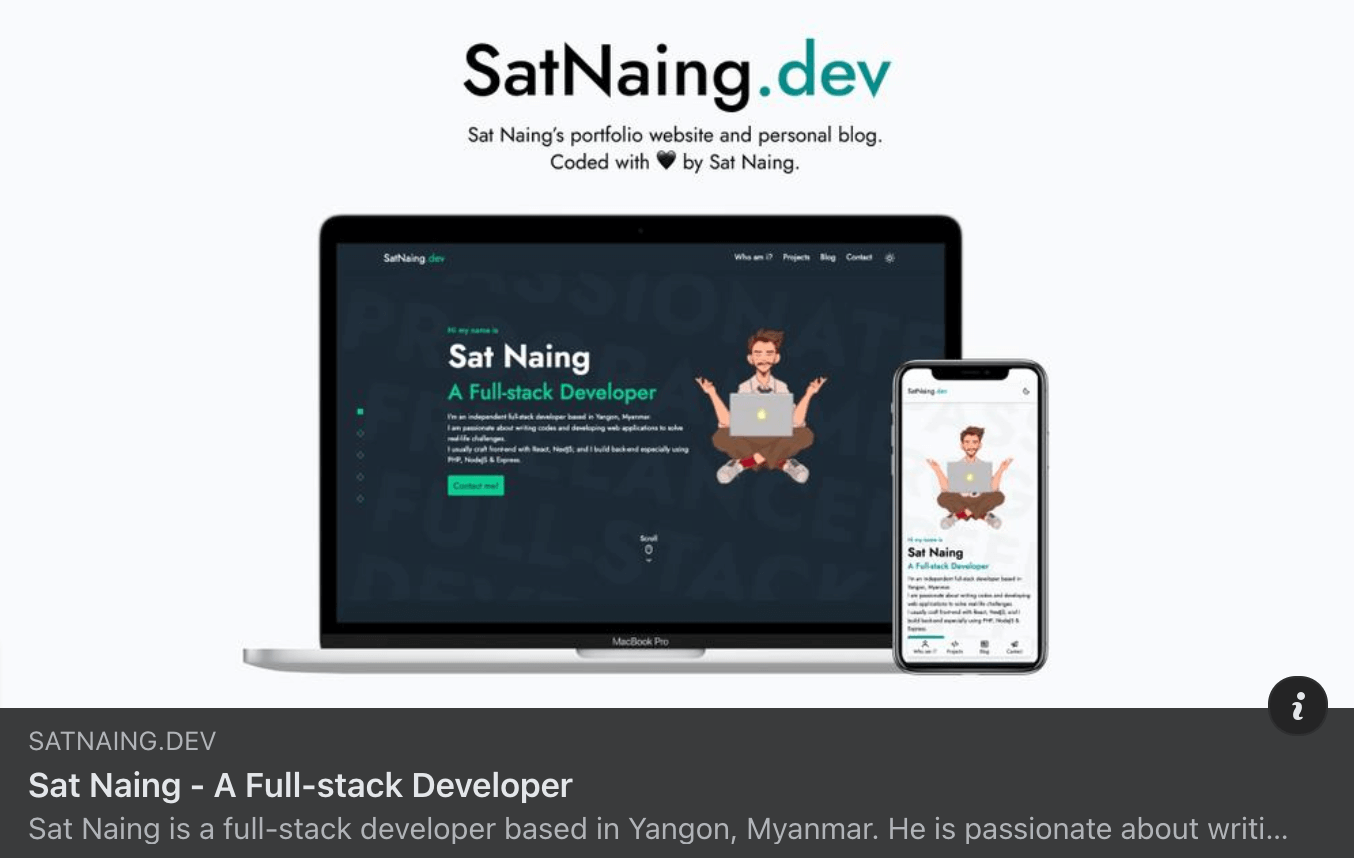
最后但同样重要的是,我要感谢我的朋友 Swann Fevian Kyaw (@ToonHa),他为我的网站英雄部分画了一个漂亮的插图。